UserScriptで業務改善
Webサイトを使用していると「こうできたらもっと便利なのに」等と思うことが多くあると思います。
そういったとき、以前よりブックマークレットが使われてきました。 また、拡張機能・アドオンの登場により、ブックマークレットのように自発的に処理を動作させるだけではなく、 起動タイミングを設定できたりブラウザのAPIを呼び出すことができるようになりました。
しかし、公開されている多くの物がメジャーなサイトのみの対応だったり、多くの需要がある機能であることが多く、 特定のサイトの要望を必ずしも満たすものではないことがあります。
さらに、開発元に改善してほしい旨を伝えても中々実現されない、ということもあるかと思います。
今回は、そのようなWebサイト上の問題を自分たちで改善、修正が行えるUserScriptを紹介します。
UserScriptとは
UserScriptはブラウザでユーザーが用意したスクリプトを実行する為のしくみ、またはそのスクリプトを指します。実態はJavaScriptです。
2005年にFirefoxのユーザースクリプトマネージャーアドオン Greasemonkey が誕生し、その中で使用されているスクリプトがUserScriptでした。 そのアドオンにちなんでGreasemonkeyスクリプトと呼ばれることもあります。
その後、さまざまなブラウザでユーザースクリプトマネージャーの拡張機能が作成されました。
| ブラウザ | ユーザースクリプトマネージャー |
|---|---|
| Google Chrome | Tampermonkey, Violentmonkey |
| Firefox | Greasemonkey, Tampermonkey, Violentmonkey |
| Safari | Tampermonkey |
| Microsoft Edge | Tampermonkey |
UserScriptの探索
Uまずは先人たちが作成されているUserScriptを体験してみましょう。
UserScriptを探すのにオススメなのは Greasy Fork というUserScript用のリポジトリサイトです。
Greasy Forkは
-
@requireで呼び出すCDN等を動的に変更できないリンク先(ホワイトリスト化されている)を使用しているスクリプトを公開されている- これによりセキュリティリスクが軽減される
- 詳しくはこちらを参照
- スクリプトのバージョン管理機能が備わっている
- スクリプトの人気がわかる
- デイリーのインストール数と総合インストール数が記録されている
- 開発者にフィードバックが送信できる
- スクリプトの説明がある
が可能となっています。 また、 Gist で UserScript 【使いたいサービス名】 で検索するとニッチなUserScriptが見つかります。
UserScriptの作成
UserScriptを見つける方法はわかりましたが、それでも課題が解決されないこともあります。 そんなときは自分でUserScriptを作成しましょう。
今回は例として、「Gmail において、送り先のドメインに応じて色を変えて警告する」UserScriptを作成してみます。
UserScriptヘッダの定義
UserScriptが唯一通常のJavaScriptと異なるのが、独自で定義されているヘッダが存在する点です。 これによりUserScriptのさまざまな制御が可能となります。
たとえば、
- UserScriptを走らせる前に、CDNなどからJavaScriptのライブラリを読み込む
- UserScriptをホスティングして、バージョンが上がったらスクリプトを更新する
- UserScriptをどのWebサイトで実行するかを指定する
などができます。 詳しくは Tampermonkey Documentation をご覧ください。
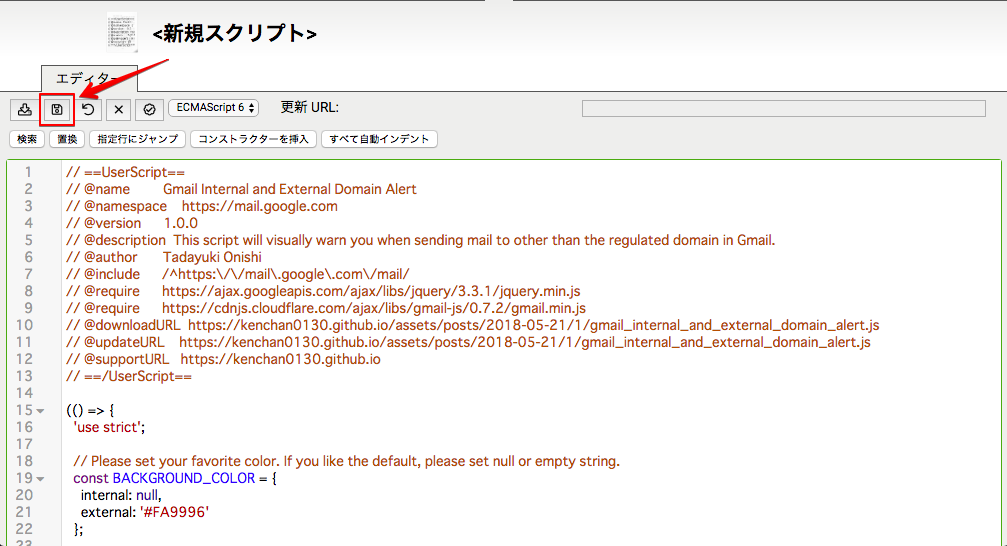
さて、それでは「Gmailにおいて、送り先のドメインに応じて色を変えて警告する」UserScript用にヘッダを定義していきます。
// ==UserScript==
// @name Gmail Internal and External Domain Alert
// @namespace https://mail.google.com
// @version 1.0.0
// @description This script will visually warn you when sending mail to other than the regulated domain in Gmail.
// @author Tadayuki Onishi
// @include /^https:\/\/mail\.google\.com\/mail/
// @require https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js
// @require https://cdnjs.cloudflare.com/ajax/libs/gmail-js/0.7.2/gmail.min.js
// @downloadURL https://kenchan0130.github.io/assets/posts/2018-05-21/1/gmail_internal_and_external_domain_alert.js
// @updateURL https://kenchan0130.github.io/assets/posts/2018-05-21/1/gmail_internal_and_external_domain_alert.js
// @supportURL https://kenchan0130.github.io
// ==/UserScript==
@include にて、URLまたはURLの正規表現を指定することでGmailのサイトのみで実行するようにしています。 また、 @require を使用してjQueryおよびgmail.jsを事前に読み込むようにしています。
ここで特に重要なのは @version と @downloadURL 、 @updateURL です。
ブックマークレットの欠点は、作って「ハイ終わり!」になってしまうことでした。
しかし、 UserScriptではスクリプトをホスティング、および変更が合った際に @version をインクリメントすることにより、クライアント側で手動または自動で、@updateURL に記載されているホスティング先のUserScriptに更新できます。
これにより継続的なメンテナンスが可能となります。
UserScriptの処理部の実装
ここからは普段のJavaScriptと同じであるため深くは記載しません。 今回の実装のゴールは、「メールアドレスのドメインがinternalとexternalかによって背景色を変更する」としてみました。
const setBackGroundColorToRecipient = () => {
// ここに宛先の背景色を変える処理を入れるが省略
};
// MutationObserver を使用することで DOM が変更された際に関数を走らせることができる
const setBackGroundColorObserver = new MutationObserver(setBackGroundColorToRecipient);
// gmail.js の Gmail のインスタンスを生成
const gmail = Gmail();
// Gmail の宛先が変更されたイベントのコールバックを使用して背景色を変更する処理を登録する
gmail.observe.on('recipient_change', () => {
setBackGroundColorToRecipient();
$('form').find('[email*="@"]').each((index, element) => {
setBackGroundColorObserver.observe($(element).closest('form')[0], {
attributes: false,
childList: true,
characterData: true,
subtree: true
});
});
});
実際に動作するスクリプトはこちらよりダウンロード可能です。 Gmailの旧UIおよび新UIでも動作を確認しています。
UserScriptの登録
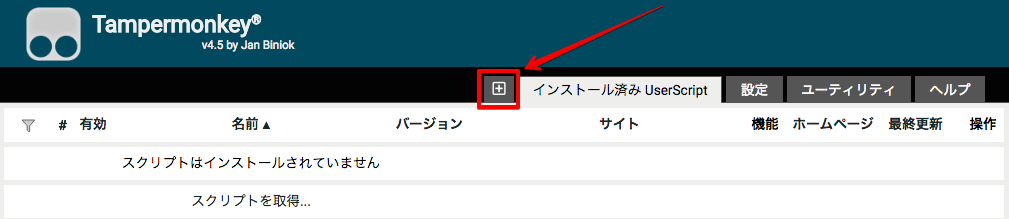
作成したらデバッグも兼ねてUserScriptを登録してみましょう。 今回はGoogle ChromeのTampermonkeyを使用をしてみます。
-
Gmailのサイトをリロードして結果を確認します。今回は
gmail.comをinternalのドメインとし、internalのドメインの場合、背景もデフォルトのままにする設定したためgmail.comのアドレスは色が変わっていません。

無事スクリプトが設定、実行されました。
まとめ
UserScriptについて紹介しました。
先人が作成したスクリプトを使用するもよし、自分でスクリプトを作成するもよしです。 しかし、外部の方が作成されたスクリプトを利用する際はセキュリティのリスクがあるため、内容を確認して慎重にお使いください。
今回は例として「Gmail において、送り先のドメインに応じて色を変えて警告する」UserScriptを作成しましたが、 実態はJavaScriptであるため、皆さんが解決したい多くの課題を改善・解決することが可能となります。
UserScriptをうまく使用して業務を改善していきましょう!